景品表示法の指定告示(通称:ステマ規制)が2023年10月施行されました。
この指定告示の施行に伴い、ブログやSNSに広告を掲載する際には、それが広告と分かる表記が必要となりました。
アフィリエイト広告を掲載しているブログも対象となるため、当ブログも対応しました。
この記事では、当ブログテーマ「SWELL」にておこなったステマ規制対策をまとめています。
広告を掲載しているという表示が必要
 まみこ
まみこ広告であることが分かる表記を、わかりやすい場所に表示しなければなりません。
当ブログでは、アフィリエイト広告があるページとそうではないページがありますが、記事ごとに個別に対応していると大変な労力がかかってしまうため、すべてのページで表示することとしました。
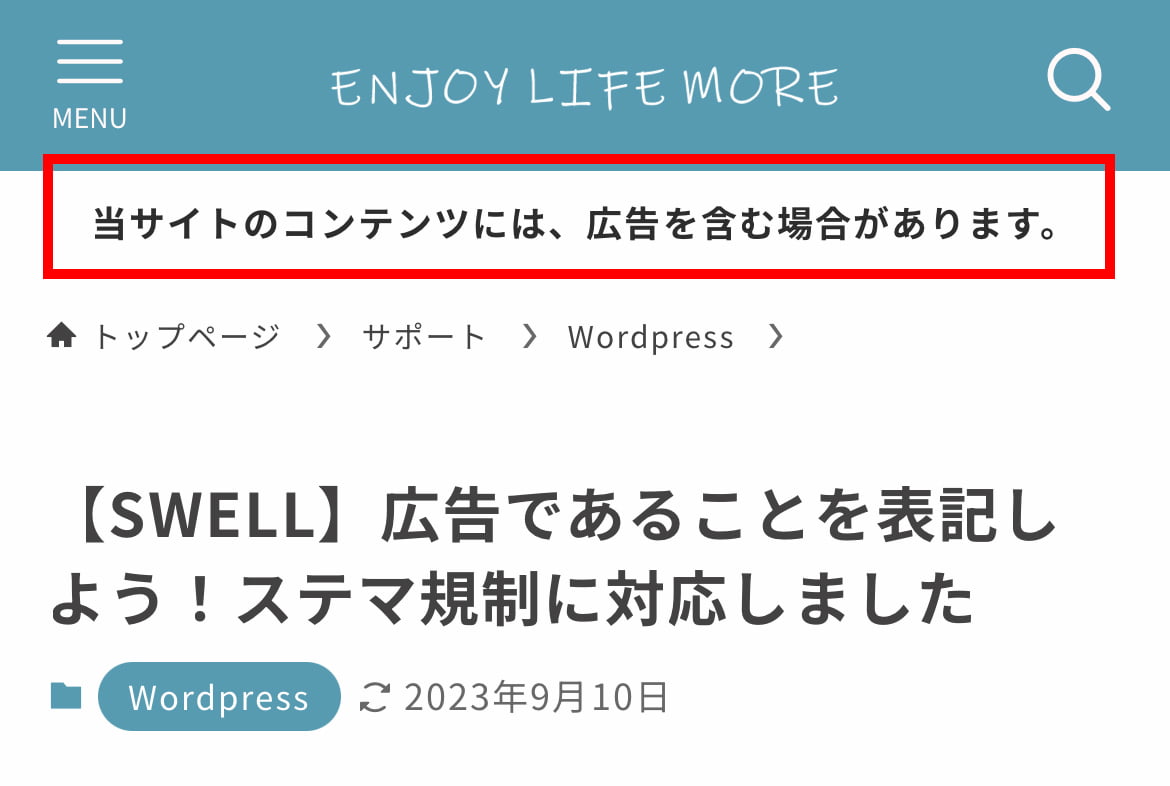
広告があるページ・ないページともに表示させるため、以下のような文言としました。
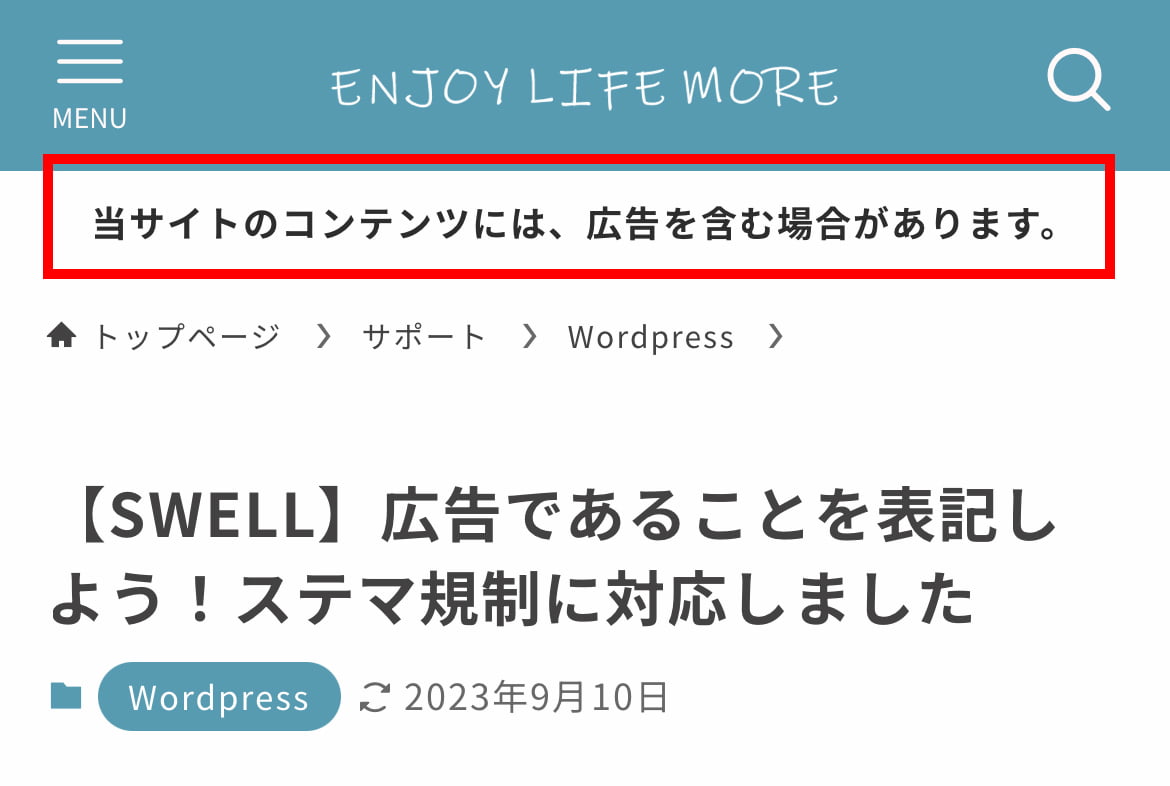
当サイトのコンテンツには、広告を含む場合があります。



単純に「広告」や「PR」のみの表示でもいいようですが、少し丁寧に書いてみました。
その他、このような表記例はいかがでしょうか。
広告であることがわかる表記例
- 《景品表示法に基づく表記》当ブログのコンテンツには、広告を掲載している場合があります。
- 当サイトはアフィリエイト広告を利用しています。
- 記事内に広告を含みます。
- このページにはプロモーションが含まれています。
ブログテーマ「SWELL」にておこなった対応





以下の内容は、SWELLに「PR表記機能」が実装される前におこなった対応です。なんらかの理由で公式機能を使わない場合の参考になるかと思い、記事を残しておきます。
お知らせバーに表記しました


当ブログでは、SWELLに装備されている「おしらせバー」にて対応しました。
お知らせバーは、すべてのページで、ヘッダーの上下どちらかに表示することが可能だからです。
現在お知らせバーを利用していなければ、こちらで対応してみてはいかがでしょうか。
- カスタマイズ
- サイト全体設定
- お知らせバー
記事内に表示する方法
ウィジェットで記事上部に表示することもできます。
ウィジェットで記事上部に表示する方法も試してみましたが、すべての記事内にこの文言が入ってしまうと、SEO的にどうなんだろう?と思い、一旦やめました。
記事上部ではなく、ヘッダーの方が無難かという判断です。
まとめ
他にもいろいろと表記する方法はあるかと思いますが、ひとつの方法として参考となれば幸いです。
ブログテーマ「SWELL」は、高機能でこまめに更新されているすばらしいテーマなので、おそらく広告表記対策も実装されると思われますが、とりあえず。
以上、ブログテーマ「SWELL」にて広告表記する方法でした。