レンタルサーバー「ロリポップ」で、ワードプレスを使っています。
使い始めた頃に、CSS編集がうまく保存できず困ったことがあったので、対処方法を記事に残しておきたいと思います。
contents
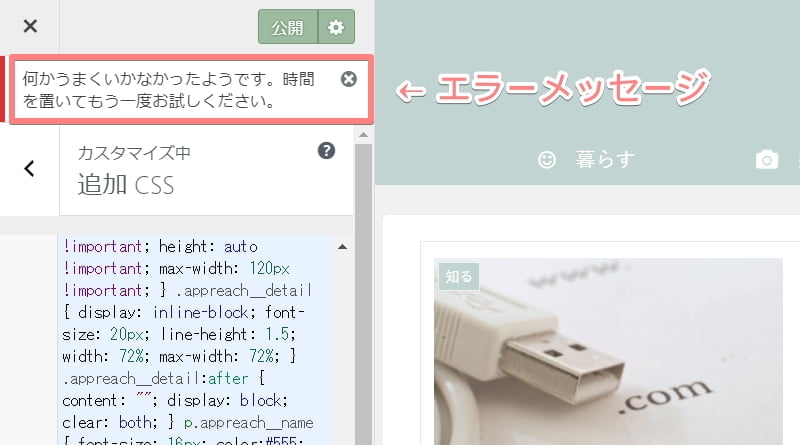
こんなエラーメッセージがでます

カスタマイズから追加CSSを開いて、編集後に公開ボタンを押すと、
「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」
とうエラーメッセージがでます。
時間を置いてみましたが、何度やっても保存できませんでした。

困ったにゃ~。
対処方法

WAF設定を無効にすると、編集できるようになります。
WAFとは?
ウェブアプリケーションファイアウォールの略で、設定を有効にすることで外部からの不正侵入を防ぐことができます。
設定変更は、ロリポップの管理画面から行います。
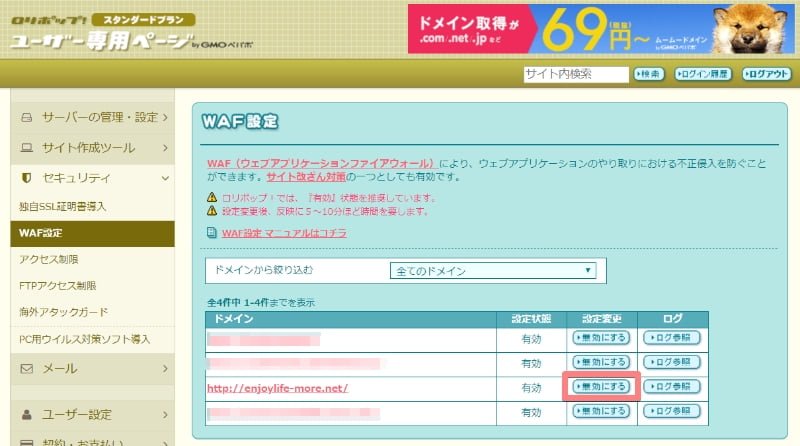
管理画面(ユーザー専用ページ)のWAF設定を開きます。

編集しているドメインの設定変更の「無効にする」をクリックします。

デフォルトは有効になっているよ。

設定状態が「無効」になればOKです。
設定後5~10分程待つと、追加CSSの編集ができるようになります。
編集が終わったら、有効に戻しておくことをおすすめします。